《Head First 设计模式》笔记1
前言
对白很有趣,业务情景营造地很有氛围,如果还不会设计模式的话是值得一读的。
本笔记当然不会有那些有趣的图片和氛围,内容也会尽量浓缩。
策略模式(Strategy)
定义了算法族,分别封装起来,让它们之间可以互相替换,此模式让算法的变化独立于使用算法的客户。
对白很有趣,业务情景营造地很有氛围,如果还不会设计模式的话是值得一读的。
本笔记当然不会有那些有趣的图片和氛围,内容也会尽量浓缩。
定义了算法族,分别封装起来,让它们之间可以互相替换,此模式让算法的变化独立于使用算法的客户。
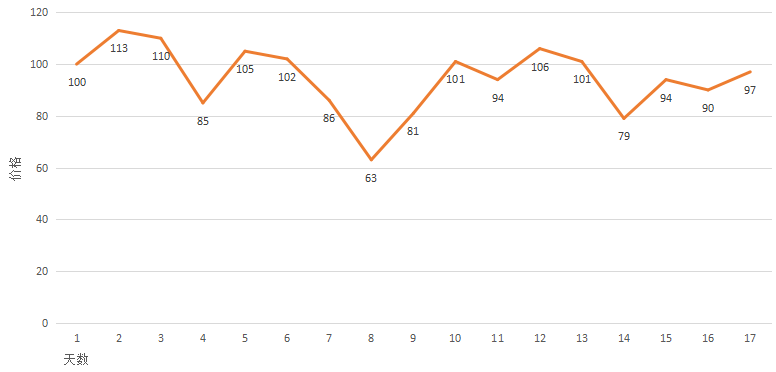
假设让你买一支股票,并且你已经知道未来 17 天的走势,要求最大化收益。

什么时候收益最大?当然是最低价买进,最高价卖出。如果这种策略有效的话,那么确定最大化收益的方法就是:
对于面向对象软件系统的设计而言,在支持可维护性的同时,提高系统的可复用性是一个至关重要的问题,如何同时提高一个软件系统的可维护性和可复用性是面向对象设计需要解决的核心问题之一。
在面向对象设计中,可维护性的复用是以设计原则为基础的。每个原则都蕴含一些面向对象设计的思想,可以从不同的角度提升软件结构的设计水平。
Web性能优化分为后端和前端两个方面。
1、压缩源码和图片
JavaScript文件源代码可以采用混淆压缩的方式,CSS文件源代码进行普通压缩,JPG图片可以根据具体质量来压缩为50%到70%,PNG可以使用一些开源压缩软件来压缩,比如24色变成8色、去掉一些PNG格式信息等。
2、选择合适的图片格式
如果图片颜色数较多就使用JPG格式,如果图片颜色数较少就使用PNG格式,如果能够通过服务器端判断浏览器支持WebP,那么就使用WebP格式和SVG格式。
3、合并静态资源
包括CSS、JavaScript和小图片,减少HTTP请求。有很大一部分用户访问会因为这一条而取得最大受益
4、开启服务器端的Gzip压缩
这对文本资源非常有效,对图片资源则没那么大的压缩比率。
5、使用CDN
或者一些公开库使用第三方提供的静态资源地址(比如jQuery、normalize.css)。一方面增加并发下载量,另一方面能够和其他网站共享缓存。
6、延长静态资源缓存时间
这样,频繁访问网站的访客就能够更快地访问。不过,这里要通过修改文件名的方式,确保在资源更新的时候,用户会拉取到最新的内容。
7、把CSS放在页面头部,把JavaScript放在页面底部
这样就不会阻塞页面渲染,让页面出现长时间的空白。
单例模式是一种常用的软件设计模式,其定义是单例对象的类只能允许一个实例存在。
许多时候整个系统只需要拥有一个的全局对象,这样有利于我们协调系统整体的行为。比如在某个服务器程序中,该服务器的配置信息存放在一个文件中,这些配置数据由一个单例对象统一读取,然后服务进程中的其他对象再通过这个单例对象获取这些配置信息。这种方式简化了在复杂环境下的配置管理。
系统内存中该类只存在一个对象,节省了系统资源,对于一些需要频繁创建销毁的对象,使用单例模式可以提高系统性能。
当想实例化一个单例类的时候,必须要记住使用相应的获取对象的方法,而不是使用 new,可能会给其他开发人员造成困扰,特别是看不到源码的时候。